var util=require('util');
function A() {};
A.prototype.a = function() {console.log('a')};
function B() {A.call(this)}; //目的是让this去执行A方法, 这样this可以有A方法里定义的属性 (类似其他语言中调用super)
util.inherits(B, A);
var a = new A();
var b = new B();
或者
function A() {};
A.prototype.puts = function() {console.log('hello world');};
function B() {};
B.prototype = new A();
var a = new A();
var b = new B();
b.puts() //hello world

-
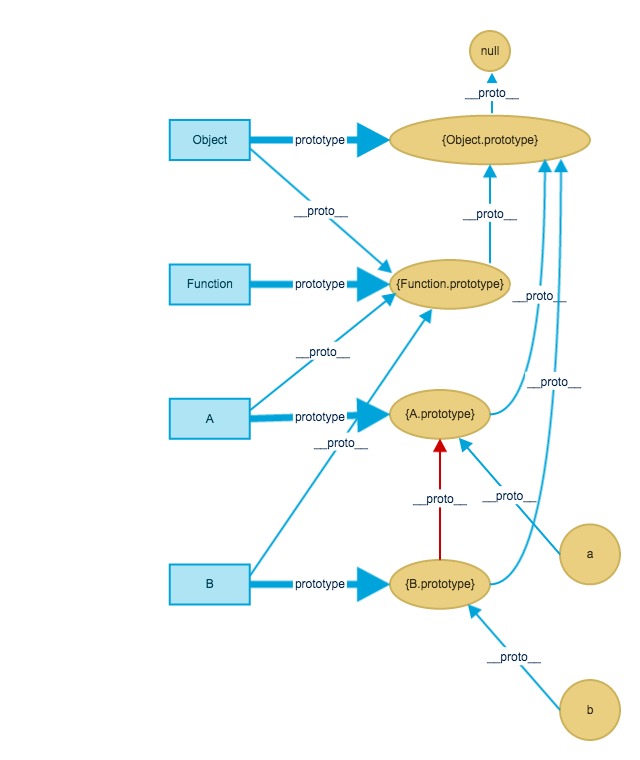
x instanceof y可以理解为:x[.__proto__]+ === y.prototype//[和]和+是正则表达式中的含义因为
b.__proto__ === B.prototype所以b instanceof B 为 true因为
b.__proto__.__proto__ === A.prototype所以b instanceof A 为 true因为
b.__proto__.__proto__.__proto__ === Object.prototype所以b instanceof Object 为 true而
b instanceof Function 为 false -
__proto__-
函数: 所有函数的
__proto__指向Function.prototype -
对象:
手动实现的继承
B.prototype = new A()子类.__proto__指向父类.prototype除此之外的
__proto__指向Object.prototype
-
-
原型链继承的本质是: 在对象上迭代
__proto__直到找到需要的方法.
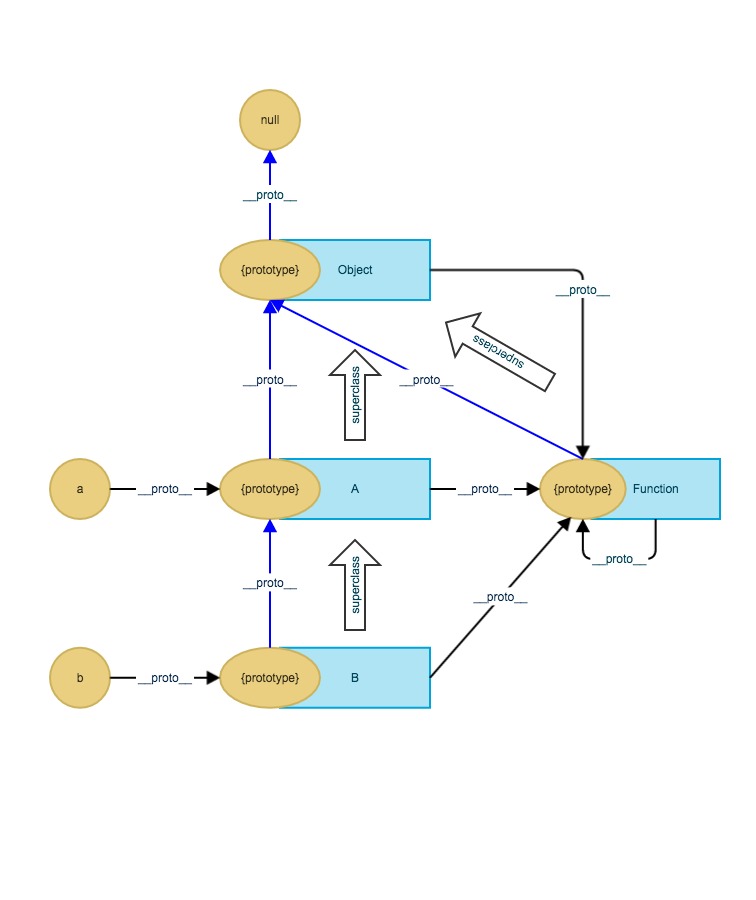
2016.10.27 补充:
重新整理一下, 然后发现javascript的继承链和ruby继承链有相似的关系

-
整理后的图支持Ruby中的方法查找方式: 向左一步, 向上查找
-
对象和类的关系
黑色
__proto__类似 ruby中.class如果
obj.__proto__ === klass.prototype那么obj是klass的实例 -
类的继承关系
蓝色
__proto__类似 ruby中.superclass如果
subklass.prototype.__proto__ === superklass.prototype那么subklass是superklass的子类 -
prototype的作用有点类似ruby中的singletonclass, 都是存放实例方法/属性的地方
-
Javascript Function 类比 Ruby Class
-
Javascript Object 类比 Ruby Object
参考资料
- http://blog.oyanglul.us/javascript/understand-prototype.html
- http://blog.rainy.im/2015/07/20/prototype-chain-in-js/
- http://yijiebuyi.com/blog/ea4b2a30f73596a08ce85211626b68e5.html
- http://my.oschina.net/antianlu/blog/262595
- https://zhuanlan.zhihu.com/p/22989691
2016-11-21 添加: